Casually Explorable Worlds
After spending the little more than a month I took to challenge myself to make a playable/shareable game, I decided to lean into it a little more. The idea was to improve my skills and get some experience doing wider public releases. So 3 months later, here I am with what I feel like is a much improved game but it is still pretty small.
I focused on making the core design of the game to be something that could be repurposed for other types of Match-3 adventure-ish games. In my mind right now is some kind of Strategy/RPG hybrid Match-3 game. A sort of King's bounty like game but the battles are Match-3 influenced.
So while there are a lot of things I learned while making improvements to v0.02 of Puzzle Crossing, I thought one of the more interesting technical challenges was making the clickable map in Godot. I wanted to share an overview of what I did here because the solution was a little more involved than I anticipated.

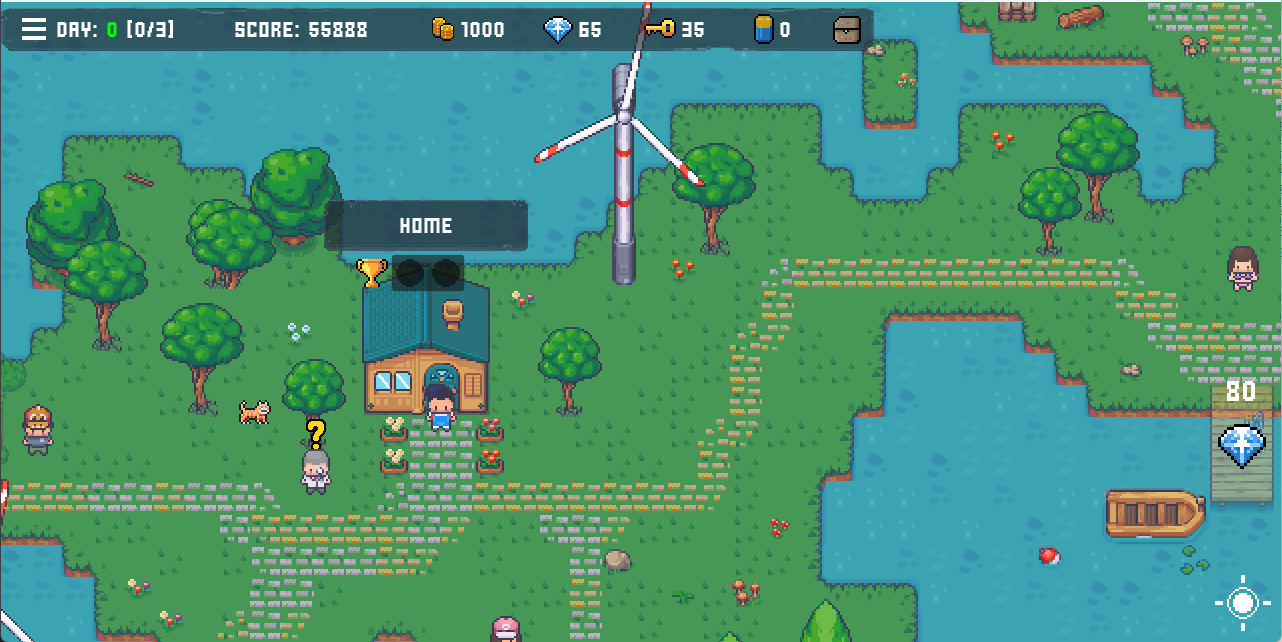
Puzzle Crossing 0.02 overworld map
So before getting into the solution, I should mention what I was going for. In my previous attempt at a game with an overworld, I allowed the player to control and avatar and roam anywhere on the overworld map. So point and click to move like moving a unit around in an RTS. However, with Puzzle Crossing, I wanted a more casual experience so I wanted the avatar only to be able to travel on predefined paths to predefined destinations. This would remove any frustrating or confusing experiences with going to dead ends, getting stuck in tight locations, etc.
Technical Solution Attempts:
I won't going into exact step by step detail here since it will make the post too long but I hope to give enough of an overview to get anyone looking for a similar solution on the right path. If you want more details, let me know in the comments.
Method A:
So my first thought was to use something like A-Star pathfinding to go from location to location. I thought this might be a good solution since I was using Godot's TileMaps which put everything in a grid layout. The problem was that I felt like making the avatar move along a specific path (like staying on a windy road instead of making a bee-line) would involve some extra work that seemed like overkill for the simple game.
Method B:
I then looked into Godot's Path2D feature which allows for defining a path based on a set of points. I thought that it might be good for a line path (like a board game) where I could define specific points as destinations. However, it didn't seem easy or obvious to mark and extract those points. It also didn't allow for dealing with intersections if I didn't want a linear path. That was important since I was going for a "casually explorable" world.
Method C:
What I needed was a system of paths (Path2Ds) that connected together and a way to figure out which paths to take to get from point A to X. Like transferring trains on a subway system. So to achieve this, I extended Path2D to add 2 variables: start_location and end_location. These are just Strings that identify the points the path starts and ends. I called the extended class MapPath.
I then laid out the system of paths on the map, nameing each MapName with their start and end locations so I could find them more easily if I had to make adjustments. This was important because I couldn't find a way to make the Godot editor show all the path Curve2D points all at once. I could only see one MapPath (Path2D) at a time.

Inside my extended TileMap code, I compile all the points into an array. Each location is associated a MapPath start_location or end_location. When the player clicks on a location, the player's current location and the desired location use to determine the set of paths to take. This is done using a breadth first search. Because I didn't put a weight on each path I didn't use Dijkstra's algorithm. If I had more complex routes, having a weighting on each path to make the avatar travel based on the shortest distance might be better but I don't anticipate my needs to be very complex for this game.
Once the path is calculated the code to move the avatar uses them to look up the associated MapPaths and moves along each curve using the Path2D.position which is moved along by incrementing/decrementing the Path2D.progress value
So that's it in a nutshell. I was going to post some of the code but I didn't see a good way to embed that into the post.
Ironically, after using this for awhile I am not sure if I will base my planned Strategy/RPG variant on this. The biggest drawback of this system for me is that it would make generating random maps more complex. A free roaming map would probably be a lot easier to generate and make playable. It also limits the player's exploration which is fine for a game like Puzzle Crossing but I have a feeling that the Strategy/RPG variant would be less casual in nature. TBD.
if you made it this far, thanks! I hope it was interesting and if you have some feedback, let me know. I am still learning!
Files
Puzzle Crossing
Match N Collect RPG / Adventure
| Status | In development |
| Author | initdotdev |
| Genre | Puzzle, Adventure, Role Playing |
| Tags | 2D, Cute, Godot, Indie, Pixel Art, Relaxing |
More posts
- Puzzle Crossing 0.96 Released!May 02, 2025
- Fill your bags!Mar 20, 2025
- Stock up!Mar 15, 2025
- More eggs and jitter elimination!Mar 14, 2025
- Finally glowing! (with Godot 4.4)Mar 11, 2025
- Fixed the farm!Mar 10, 2025
- Farm progress and Godot 4.4 updateMar 07, 2025
- Saving (or exploding) ChickensMar 04, 2025
- More character variety!Mar 02, 2025
- Dynamite!Mar 01, 2025

Leave a comment
Log in with itch.io to leave a comment.